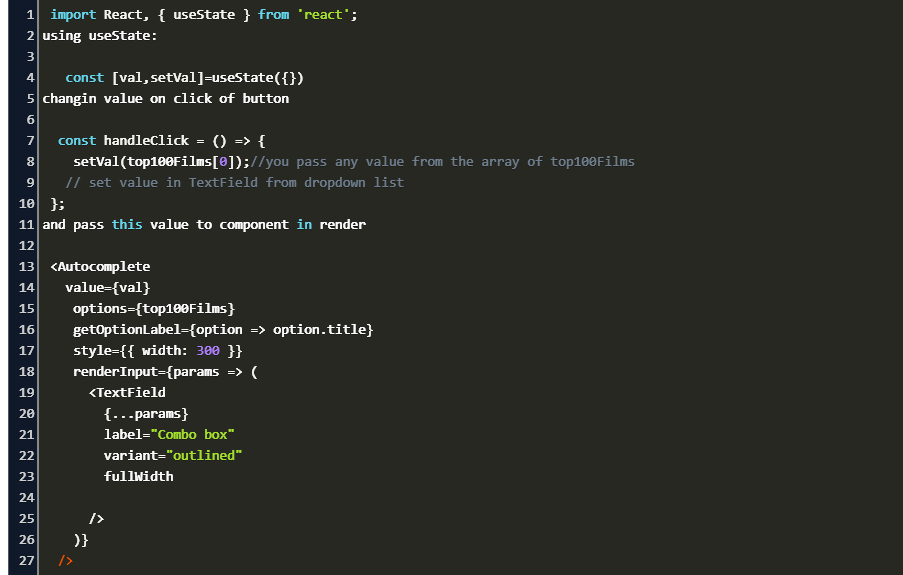
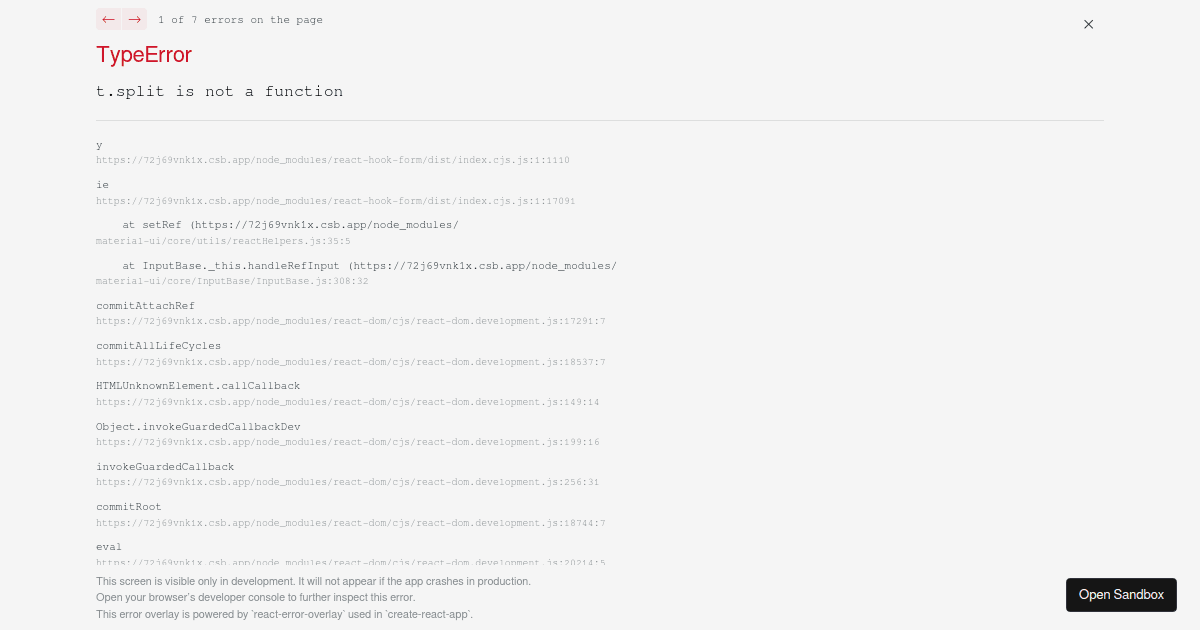
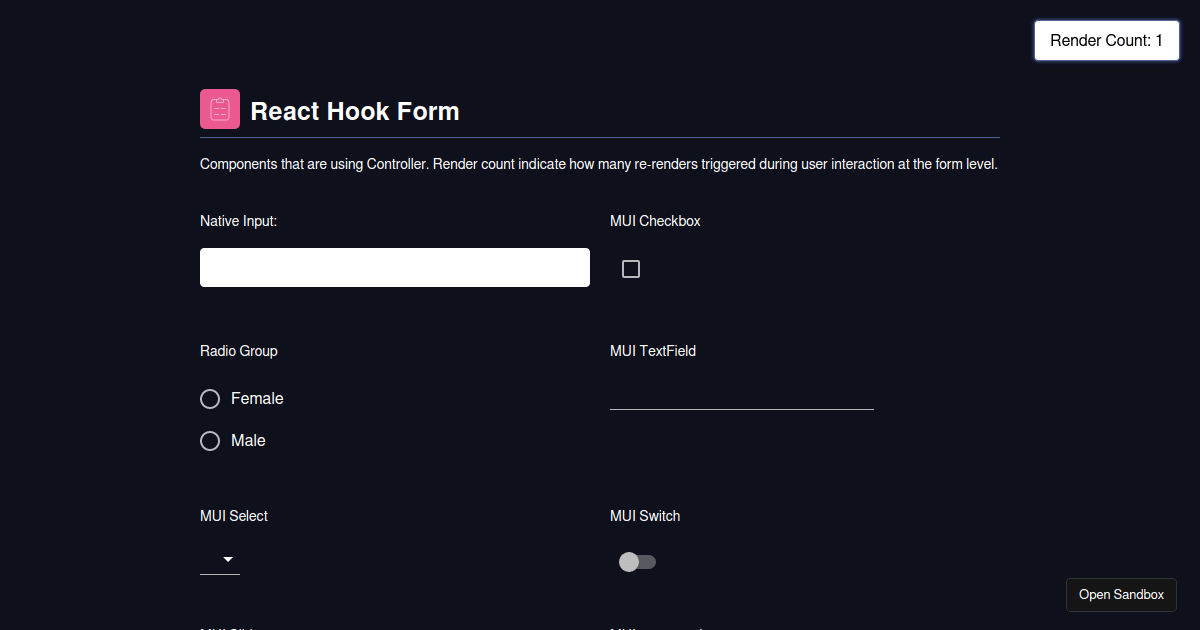
How to fetch multiple values from Material-UI autocomplete component ? · Issue #681 · react-hook-form/react-hook-form · GitHub

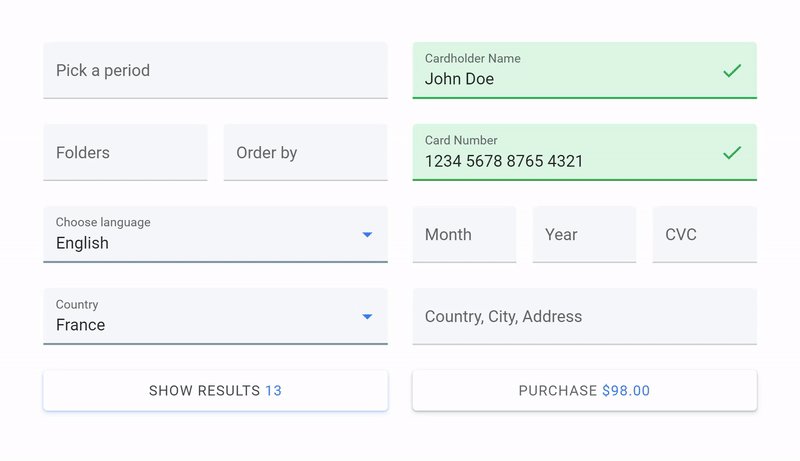
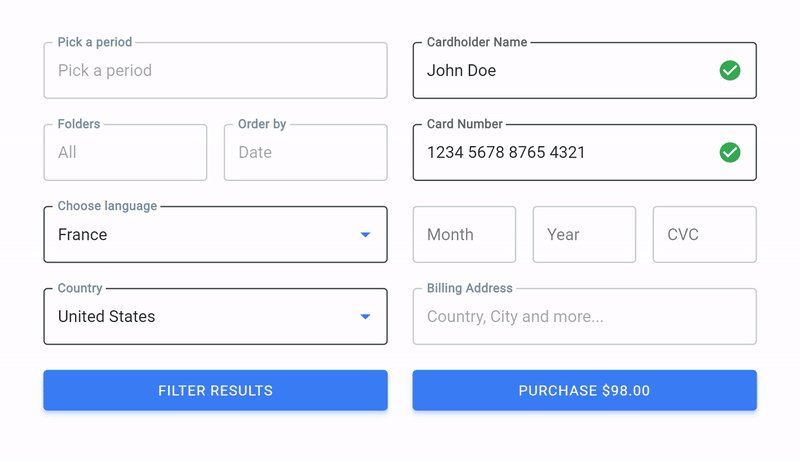
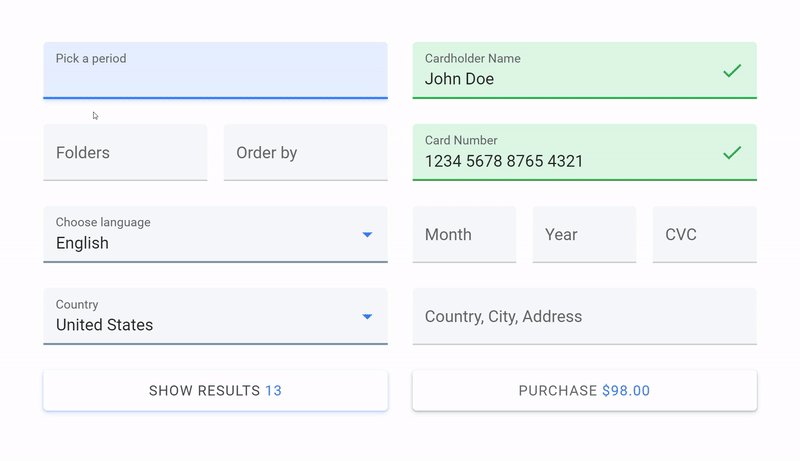
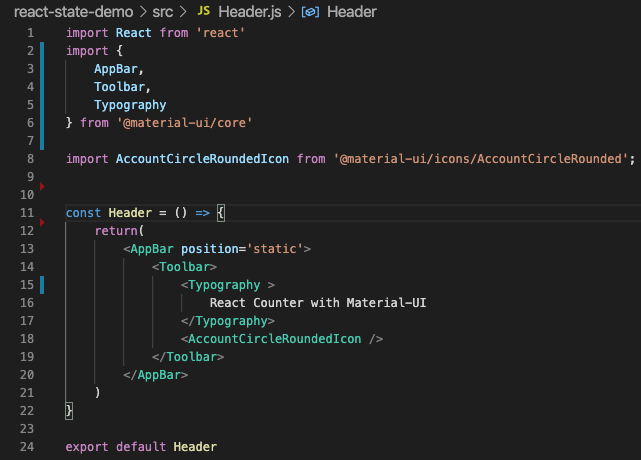
Taking Material-UI for a Spin. Using the Material-UI framework in an… | by EarthCtzn | The Startup | Medium

GitHub - gregnb/mui-datatables: Datatables for React using Material-UI - https://www.material-ui-datatables.com